我們繼續拿 Google 表單當作我們的參考, 表單裡有個叫做線性刻度的東西, 預覽看了一下, 感覺是昨天的單選題變成水平的樣子, 今天來試試看用 RadioButton 做出線性刻度吧
QRadioButton 沒有垂直顯示的功能, 因此我們要自己做
總之跟昨天一樣先想要外觀要如何
問卷標題, 問題還有提交按鈕都跟昨天一樣不動, 中間 RadioButton 要換掉, 第一行有五個專門放一到五的 Label, 第二行則是 "不滿意", 五個 RadioButton 跟 "滿意"
想好大致外觀後就拿開始動工吧
原本想像昨天一樣一個一個按鈕慢慢加, 但是一堆一樣的程式碼看起來實在令人不舒服, 因此在這裡用 for 迴圈來讓程式簡潔一些
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
from PySide6.QtCore import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
self.gridLayout = QGridLayout()
self.setLayout(self.gridLayout)
self.btnGroup = QButtonGroup(self)
label = QLabel("未命名的問題")
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 0, 0)
self.addQuestionLayout()
btn = QPushButton("提交")
def addQuestionLayout(self):
for i in range(1, 6):
label = QLabel(' '+str(i))
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 1, i)
label = QLabel("不滿意")
self.gridLayout.addWidget(label, 2, 0)
for i in range(5):
tb = QRadioButton()
self.gridLayout.addWidget(tb, 2, i+1)
self.btnGroup.addButton(tb, i)
label = QLabel("滿意")
self.gridLayout.addWidget(label, 2, 7)
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("問卷")
QApplication.setWindowIcon(QIcon("icon\clipboard-list.png"))
widget = MyWidget()
widget.resize(500, 200)
widget.show()
sys.exit(app.exec())
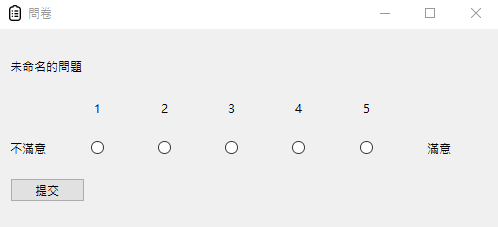
外觀展示如下
在這裡為了讓畫面好看一點, 在第二行也加上了 label.setFixedHeight(20), 為了讓數字跟 QRadioButton 對其, 數字前方多加了空白, 一切都是為了美觀
接下來把提交按鈕加上跟昨天一樣的功能, 然後在右下角加一個清除表單的按鈕
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
from PySide6.QtCore import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
self.gridLayout = QGridLayout()
self.setLayout(self.gridLayout)
self.btnGroup = QButtonGroup(self)
label = QLabel("未命名的問題")
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 0, 0)
self.addQuestionLayout()
btn = QPushButton("提交")
btn.clicked.connect(self.showOption)
self.gridLayout.addWidget(btn, 3, 0)
clearBtn = QToolButton()
clearBtn.setText("清除表單")
clearBtn.setAutoRaise(True)
clearBtn.clicked.connect(self.clearOption)
self.gridLayout.addWidget(clearBtn, 3, 7)
self.outputLabel = QLabel("")
self.gridLayout.addWidget(self.outputLabel, 3, 1)
def addQuestionLayout(self):
for i in range(1, 6):
label = QLabel(' '+str(i))
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 1, i)
label = QLabel("不滿意")
self.gridLayout.addWidget(label, 2, 0)
for i in range(5):
tb = QRadioButton()
self.gridLayout.addWidget(tb, 2, i+1)
self.btnGroup.addButton(tb, i)
label = QLabel("滿意")
self.gridLayout.addWidget(label, 2, 7)
def showOption(self):
for i in range(5):
if self.btnGroup.button(i).isChecked():
self.outputLabel.setText(str(i+1))
return
self.outputLabel.setText("")
def clearOption(self):
checked = self.btnGroup.checkedButton()
if (checked):
self.btnGroup.setExclusive(False)
checked.setChecked(False)
self.btnGroup.setExclusive(True)
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("問卷")
QApplication.setWindowIcon(QIcon("icon\clipboard-list.png"))
widget = MyWidget()
widget.resize(500, 200)
widget.show()
sys.exit(app.exec())
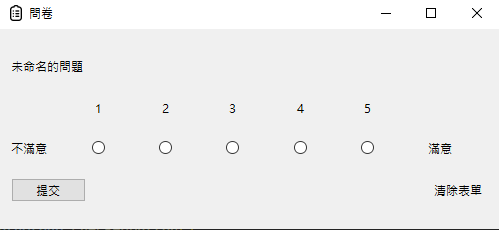
展示如下
今天因為 RadioButton 沒有設定文字, 在這裡偷懶只取得 RadioButton 在 ButtonGroup 的索引來顯示
另外, 為了讓清除表單的按鈕的動畫跟 Google 表單相似, 在這裡使用了 QToolButton, 這樣一個小小的程式裡, 就運用了三種按鈕了
清除表單這裡使用到了 QButtonGroup 的 setExclusive 功能, exclusive 可以翻作互斥, 也就是說這組按鈕裡, 只有一個能打勾, 而且打勾後不能清除, 因此清除按鈕時要先把 exclusive 設為 False
